Материал из Юпитер-8
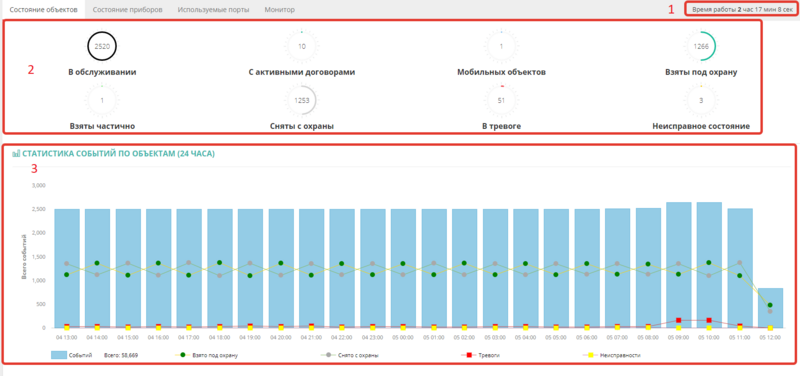
Filskiy (обсуждение | вклад) Новая страница: «Данное меню служит для мониторинга текущего состояния объектов охраны, и дает общую сводку по охраняемым объектам. #Время работы сервера КРОС без перезагрузки отображается в верхнем правом углу. #Количество объектов и их состояния. #Статистика событий...» |
Filskiy (обсуждение | вклад) Нет описания правки |
||
| Строка 1: | Строка 1: | ||
<div style="float: center; margin: 0 auto; width: 100px;">[[000001000|КРОС]]</div> | |||
Данное меню служит для мониторинга текущего состояния объектов охраны, и дает общую сводку по охраняемым объектам. | Данное меню служит для мониторинга текущего состояния объектов охраны, и дает общую сводку по охраняемым объектам. | ||
#Время работы сервера КРОС без перезагрузки отображается в верхнем правом углу. | #Время работы сервера КРОС без перезагрузки отображается в верхнем правом углу. | ||
| Строка 4: | Строка 5: | ||
#Статистика событий по объектам за 24 часа. Высота столбца отображает количество событий в конкретный период времени. Информация по взятиям, снятием, тревогам и неисправностям отображается в виде графиков соответствующих цветов. | #Статистика событий по объектам за 24 часа. Высота столбца отображает количество событий в конкретный период времени. Информация по взятиям, снятием, тревогам и неисправностям отображается в виде графиков соответствующих цветов. | ||
[[Файл:Mainobjects.png|border|800px|thumb|left]] | [[Файл:Mainobjects.png|border|800px|thumb|left]] | ||
<br clear="both" /> | |||
<div style="float: center; margin: 0 auto; width: 100px;">[[000001000|КРОС]]</div> | |||
Версия от 16:51, 29 августа 2022
Данное меню служит для мониторинга текущего состояния объектов охраны, и дает общую сводку по охраняемым объектам.
- Время работы сервера КРОС без перезагрузки отображается в верхнем правом углу.
- Количество объектов и их состояния.
- Статистика событий по объектам за 24 часа. Высота столбца отображает количество событий в конкретный период времени. Информация по взятиям, снятием, тревогам и неисправностям отображается в виде графиков соответствующих цветов.